VSCodeでMarkdownに簡単に画像を挿入する方法
Visual Studio Codeで開発をする中で、Markdownを書くことも多いと思います。
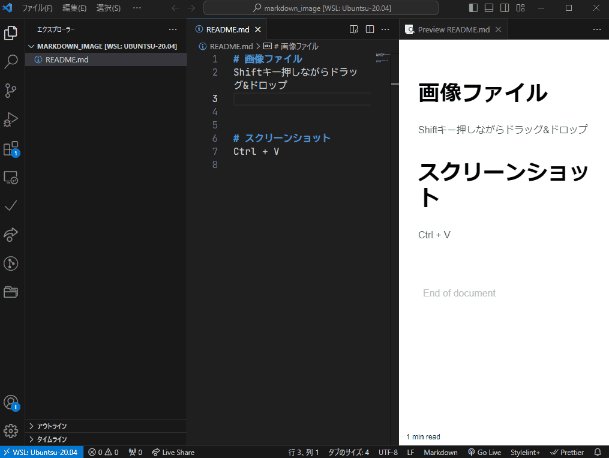
画面分割してプレビューを見ながら書けるので私もよく使います。
そんな中でMarkdownに簡単に画像を挿入する方法を紹介したいと思います。

画像ファイルから挿入
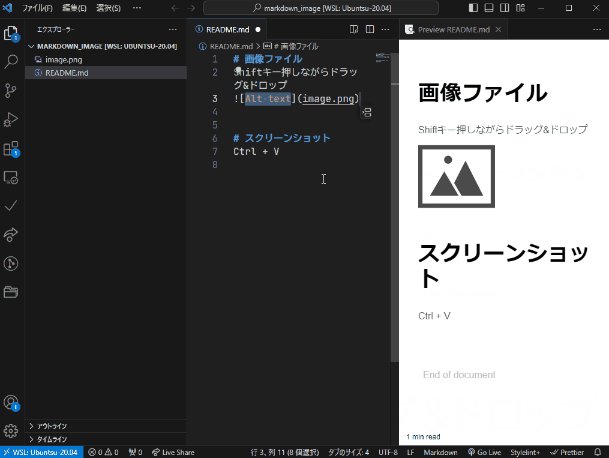
画像ファイルをMarkdonwに挿入する場合は、ファイルをドラッグ&ドロップしながらShiftキーを押します。
スクリーンショットから挿入
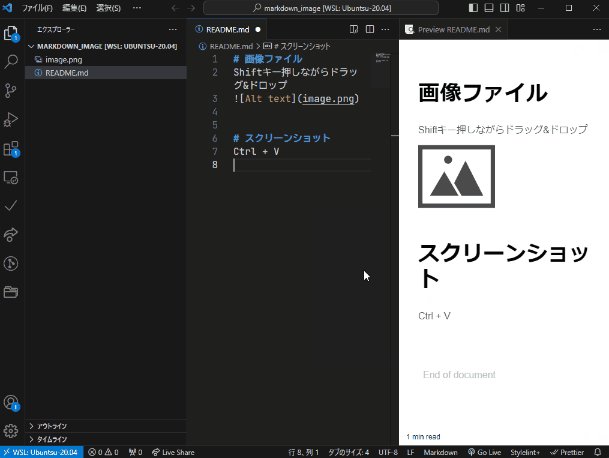
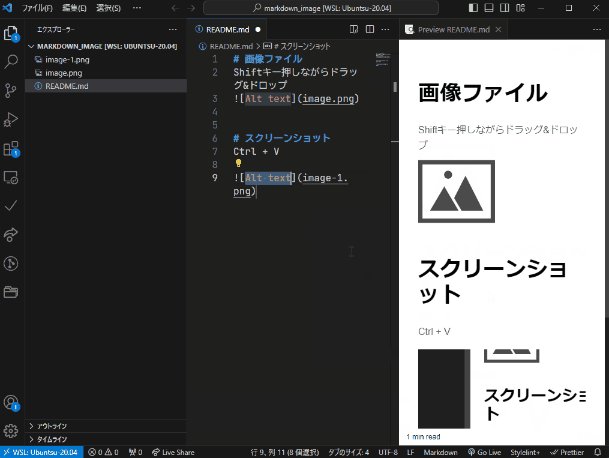
スクリーンショット(クリップボード)から挿入する場合は、Ctrl+Vで挿入できます。
画像の格納場所の指定方法
デフォルトでは画像はMarkdownと同一階層に保存されます。
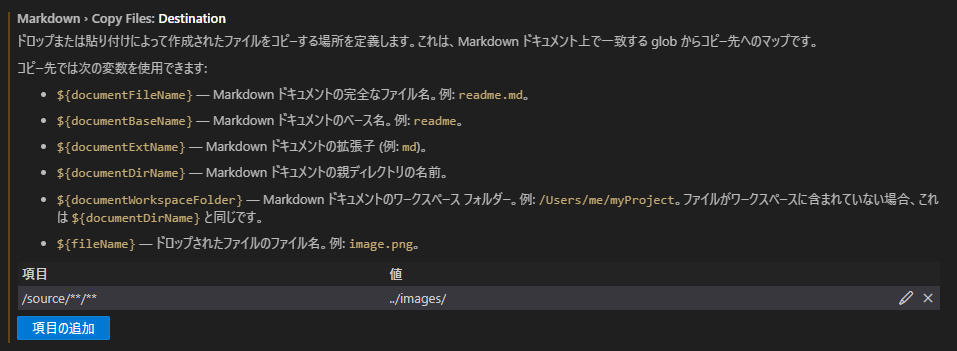
任意の場所に保存したい場合は、markdown.copyFiles.destination設定を変更します。
例えば、source/doc/配下のMarkdownに画像を挿入した場合は、source/images/に画像ファイルを保存したい場合は次のように設定します。
- 項目:
/source/**/** - 値:
../images/

Markdownファイル名などに応じて画像ファイル名を変更することも可能です。詳しくは、公式ドキュメントをご覧ください。
